

If you haven’t heard of it yet, Scratch is an internationally-popular tool for introducing students to coding. In fact, Scratch is used in over 200 countries and is available in over 70 languages! So what is Scratch programming? Today we will reveal how Scratch coding works and why it’s so popular, as well as provides project ideas so you can get started learning right away!
For live expert guidance every step of the way, join our fun award-winning live online Scratch classes led by experts: Scratch Ninja class (grades 2-5); Scratch Junior (grades k-2); Accelerated Scratch (grades 5-9). They're great for beginners, and are designed by Google, Stanford, and MIT professionals for kids!
Scratch is a completely free, web-based block coding platform created by MIT. Because Scratch coding was built with younger students in mind, it has an intuitive user interface that uses color-coding to group blocks by their function. This makes it easy for young students to pick up the basics quickly; however, Scratch is also quite powerful, so advanced students can still benefit from using Scratch. The appropriate age for learning Scratch is typically students in second grade and older (younger students may want to try Scratch Jr. instead.)
To save and share projects, students need to make a free account. Creating an account also allows students to utilize Scratch’s community features like the “Explore” page, where users are able to try the games and animations created by Scratch users. Students can also build off of and learn from other projects by using the “Remix” button. The “Remix” button allows students to see the code for that project, make changes to it, and then publish their modified version of the project.
Block coding is a type of coding that uses “blocks” of code, as opposed to typed-out lines of code. This code style is easier for beginners to grasp, as it abstracts away the complexity of text-based coding, allowing students to focus on fundamental programming concepts instead of syntax. Scratch’s block coding works by using drag-and-drop to drag a code block from the left side of the screen into the center.
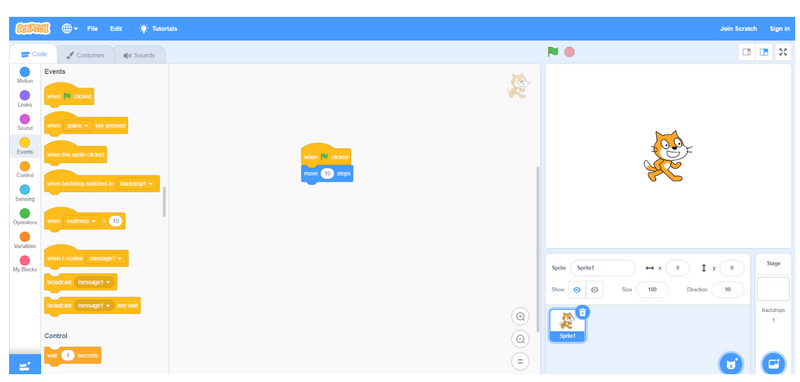
This very simple block of code will cause the sprite to move. It requires two blocks: the yellow “When Green Flag Clicked” block and the blue “Move 10 block.” Because of the simplicity of block coding, you can tell what this code does by reading it from top to bottom: “When the green flag is clicked, move the sprite by 10 steps.” In Scratch, positive steps move the sprite (character) to the right, and negative steps move the sprite to the left. To run the code and to test it, click the green flag at the top right side of the screen.

Scratch programming is used to:
Scratch coding is a fun tool for children that will allow them to make their stories come to life through the creation of animations and games. Scratch takes a simple block-based approach to coding that makes it easy for kids to learn basics to building a really cool program.
Block-based programming allows for children to interact visually with their code by stacking loops and functions on top of each other to build a grand project. Block-based programming allows children to easily build a program with little bugs or errors compared to text-based coding which may be more challenging for younger students to engage with.
Scratch programming offers a drag-and-drop feature that allows you to choose your blocks and stack them on top of each other. To start building, find the “When green flag clicked” block and drag-and-drop it into the center of your screen. Now, find the “move 10 steps block” and drag-and-drop it underneath of the “When green flag clicked” block to make your character move. To run your program, you can either click the green flag at the upper right hand side of your screen or click on the block itself.
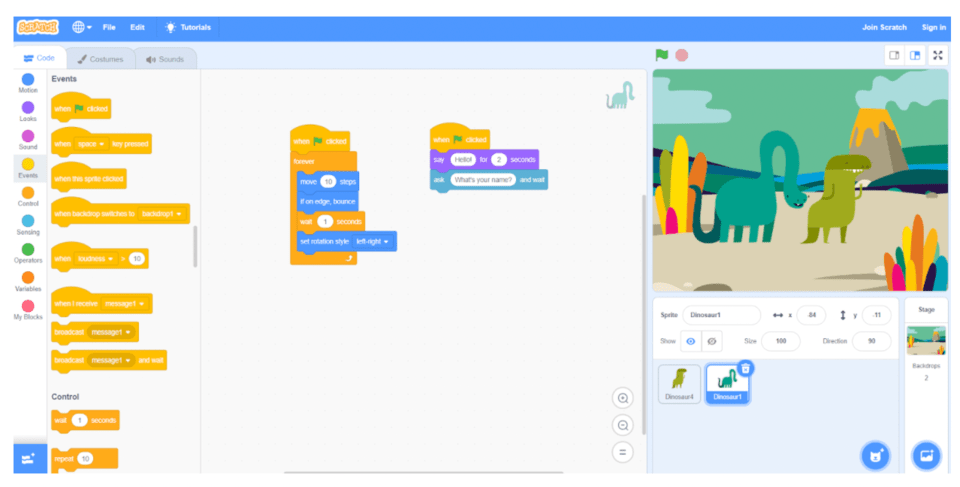
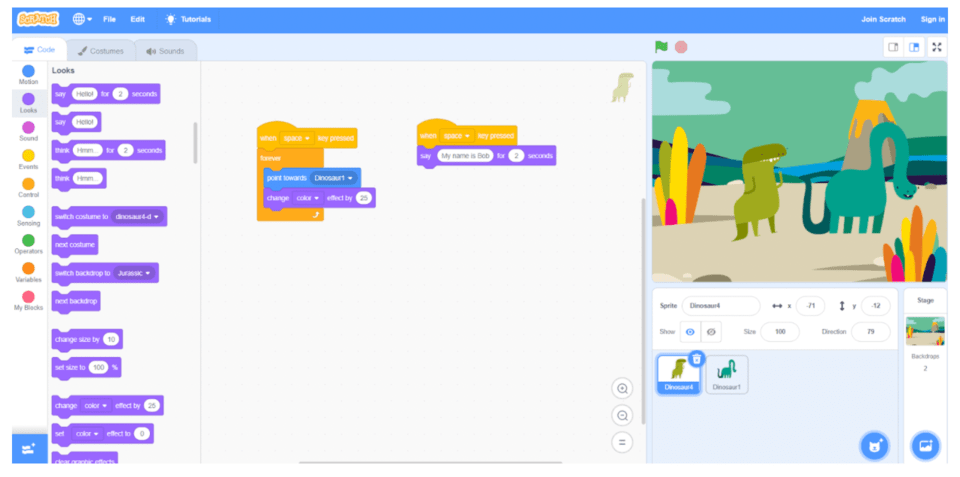
Scratch uses parallelism to allow multiple events to take place concurrently. An example of when parallelism is used in Scratch is building a program that requires more than one character to perform an action simultaneously. An example of parallelism can be seen below. When the green flag is clicked, the blue dinosaur will move forward until he reaches the green dinosaur and asks him “What is your name?”

The blue dinosaur is able to move and say hello all at the same time. Both sets of blocks seen in the image above are run simultaneously once the green flag is clicked. In addition, the green dinosaur will change colors and reply back with “My name is Bob” once the space bar is pressed.

There are a wide range of things students can make with this tool, including awesome Scratch games, Scratch projects, and animations too! Below are fun examples of projects your student can try for learning Scratch.
1. Clicker Game: Idle games aren’t just for your phone. They can be a Scratch game too! This game serves as a good introduction to click events and variables, as students need to track the amount of clicks that happen, as well as the point totals for purchasing different items in the game.
2. Whack-A-Mole: Put your reflexes to the test after building this classic arcade game. Choose the type of sprite you want to whack (it doesn’t have to be a mole!), set up the click events, and play the game in just 6 steps.
3. Pong Game: This tutorial shows students how to make a single-player version of Pong. It is a great example of how sensing blocks are used, which is important for making games where sprites collide with each other. For an added challenge, try to set the game up for two players on the same keyboard!
4. Piano: The team at Scratch has some “starter projects” they’ve written so students can build on them. One great example is this piano project. Students can “Remix” the project to see how sound works in Scratch, then try to make their own customizations to the piano.
5. Greeting Card: Another Starter project from the Scratch team, it combines sound and animation to create a custom virtual greeting card. Have students customize the card to fit whatever occasion they want, add a personal message, or play unique sounds.
6. About Me: Scratch has blocks that make sprites “talk” using speech bubbles. Why not use this feature to create a sprite that can introduce cool facts about you? This is an excellent beginner project.
7. Jumping Game: Make a custom parkour adventure in Scratch! This game leaves ample room for creativity, as students can create multiple different platforms for their characters to jump on.
8. Rock, Paper, Scissors: Probably one of the first games kids learn to play with each other, Rock, Paper, Scissors in Scratch makes for great practice with using variables. Students also get a chance to practice utilizing conditional logic, as there are multiple different outcomes they need to plan for.
9. Frogger: The Scratch version of this classic arcade game is as much fun to play as it is to make! This tutorial is advanced, so it would be best to try this game after learning about variables, custom events, and comparison operators.
10. Flappy Bird: As difficult as the sensational Flappy Bird game was, it actually isn’t too difficult to make in Scratch! Create your own obstacles using Scratch’s built in drawing tool, then set up the scrolling obstacles with glide blocks. This is a good project for practicing animations/changing sprite costumes.
The perfect language for kids to kickstart their understanding of computer science is Scratch coding. Scratch offers children the opportunity to develop critical thinking skills and teaches them the basics of functions, for loops, and parallel programming. They start to understand how to communicate with computers and build programs that expand upon their imaginations.
After learning Scratch coding, children are able to pick up other programming languages more quickly such as Python, Java, or C. Scratch coding works as a great springboard for children to explore game design, development, and deployment. After they finish building their project, they will have the opportunity to publish their projects for others to see and view other kid’s published projects as well.
It's fun to learn to code with Scratch. Here are five tips to take your learning even further!
Want to make your character perform a certain action or learn how to add background music? Scratch has so many blocks to choose from. Familiarizing yourself with the blocks Scratch provides will help you understand how to make your story just how you envisioned it.
Having trouble finding the perfect block for your character to perform a certain action? Don’t worry, you can create your own block!

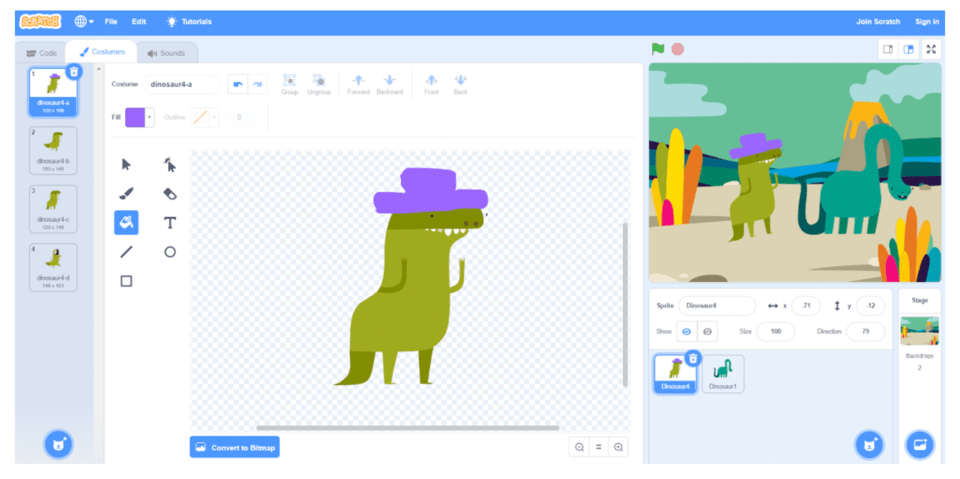
Customizing your Scratch sprites can help add to the plot of your story. Try clicking on “Costumes” to start designing your very own accessories for your character. Do you like the purple hat drawn for this dinosaur?

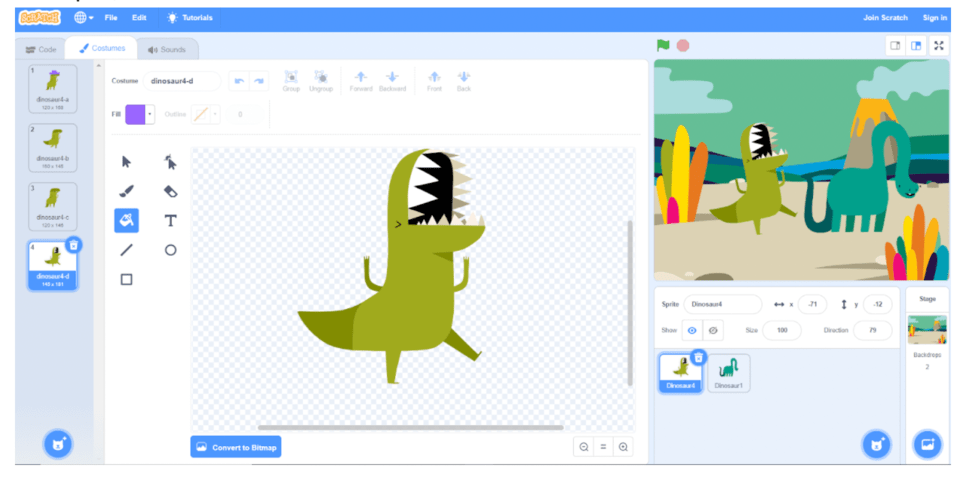
Maybe you want your character to show off a certain personality. With the dinosaur’s mouth wide open, it looks like he is about to attack the blue dinosaur!

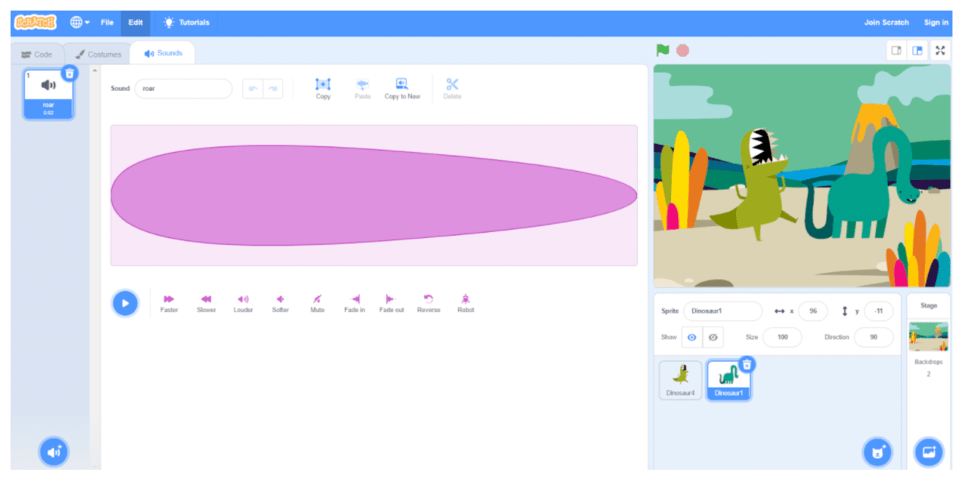
We wanted to make our dinosaur roar as he opened his mouth, so we clicked on the “Sounds” tab and added the “roar” sound effect.

Sound effects can add to the tone of your story. Check out all of the sound effects you can add to thicken the plot and make your project more exciting. Learn more about how to create music in Scratch.
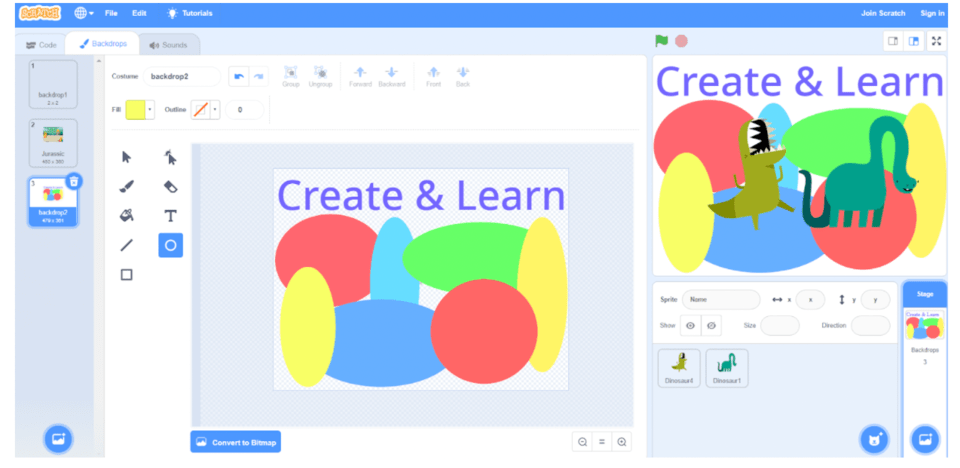
Have trouble finding a background that’s perfect for your story? Try creating your very own using the tools under the “Backdrops” tab.

Scratch coding is used to bring your imagination to life and to teach you the basics of coding while doing so. Try creating your own animation and share it with your friends. Be sure to have fun while you’re programming your story to make it the best it can be.
We’ve compiled some fun step-by-step ways for beginners to to master Scratch and be equipped to tackle more advanced projects in the future. Explore Scratch exercises for kids to find fun activities that involve flying, changing colors, noises, and more!
Then challenge yourself to keep building your skills. Complete five beginner Scratch challenges that include more sophisticated concepts such as loops, variables, and Scratch extensions - including a translator and a story-based game!
There are many great resources and tools for learning Scratch coding, but it’s a good idea to get an account set up first. As mentioned above, creating an account is required to save projects for later. Follow this getting started with Scratch tutorial, to see the steps needed to create a Scratch account.
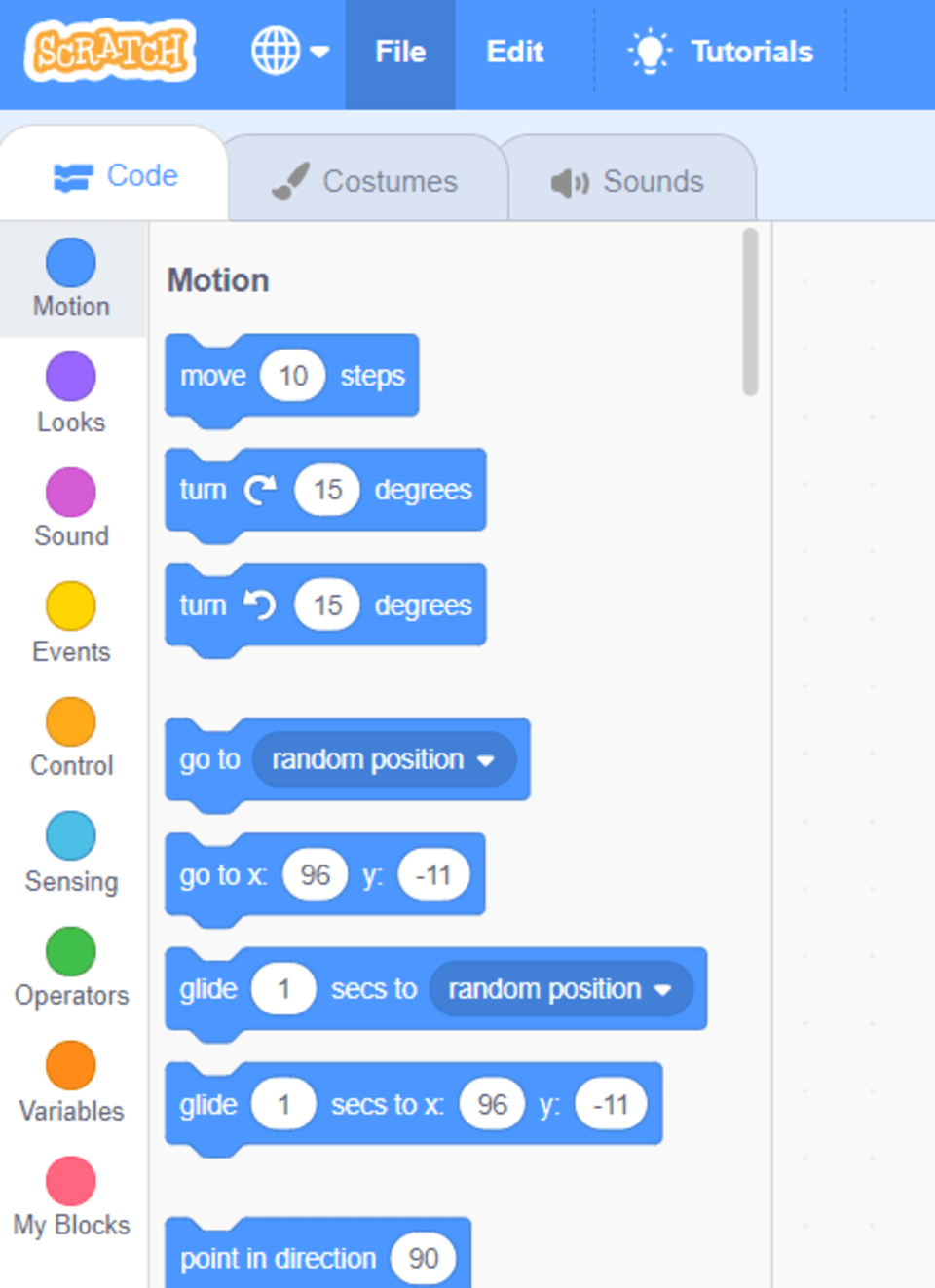
Once set up with an account, go to Scratch’s main webpage and click on the white “Create” button on the top left part of the page. This creates a new Scratch project with the basic sprite included. The left side of the screen has all the blocks, color-coded by their function. These blocks can be dragged and dropped in the middle portion of the screen to actually create the code. The top right side of the screen is where the output of the code appears, while the bottom right contains all of the sprites. In Scratch, sprites are the characters in the game/animation.
Once familiarized with the layout of the Scratch user interface, it’s time to start learning some basic blocks! Check out this tutorial for an overview of the different types of Scratch blocks. The most commonly used beginner blocks are the yellow “Event” blocks and blue “Motion” blocks. Event blocks tell you code when to run; for instance, if the left arrow key is pressed, or if a user moves their mouse. Motion blocks cause a sprite to move around on the screen. Using just these two types of blocks, you can make a movable sprite!
One of the best ways to learn something is to get hands-on experience, by doing something like creating your own game. Scratch’s website has a number of simple tutorials under the “Ideas” section. Additionally, Scratch has a YouTube channel that shows how to make different types of games in Scratch. These self-directed tools can be a good way to start, but having a teacher and a structured curriculum helps students to learn faster and with less frustration. Create & Learn offers an online, live instructor-led Scratch Ninja course. It is a four-part course, and each part consists of four fifty-minute sessions. Students will learn concepts such as loops, variables, conditionals through engaging projects like games and animations. If this sounds interesting to your student, they can try the free Scratch intro course.
Here’s a quick recap of Scratch programming is:
With such an awesome tool available, why wait to get started learning an important skill like coding? Try out Create & Learn’s Free Intro to Scratch Coding today to see what it’s all about!
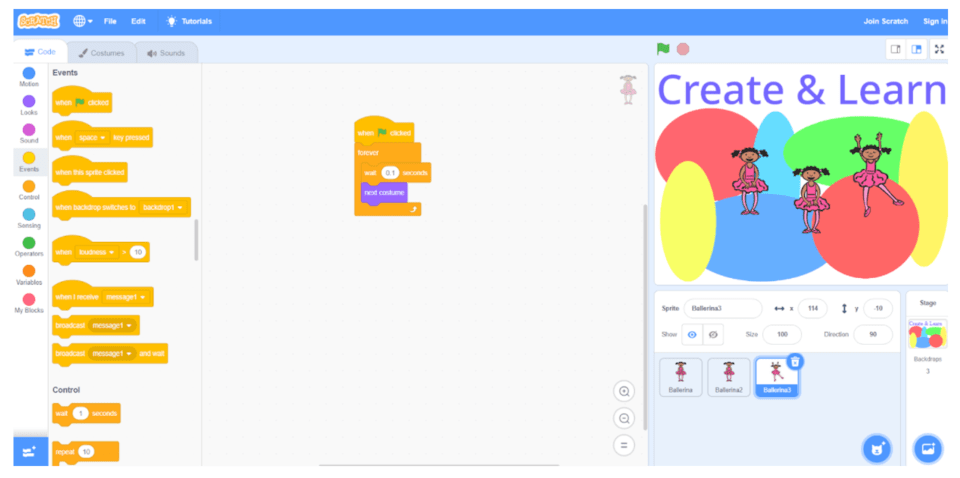
ScratchJr coding is used for children between the ages of 5-7 to build projects where they can design their own project and use blocks to build it. The blocks make stories come to life by giving children the option to move their character, add sound effects, make their character speak, and create their own blocks. In the example below, we have created our own background and animated three ballerinas to perform in sync together.

ScratchJr coding makes complex programming concepts understandable for young children to comprehend by building their own project with blocks. You can learn even more about it in our fun live virtual Scratch Junior class.
Written by Create & Learn instructor Dominic Occhietti. Dominic is a graduate of Michigan State University, where he studied music performance and computer science. He thoroughly enjoys teaching, whether that be coding classes, French horn lessons, or even downhill skiing lessons!

Debugging Scratch code can be frustrating, especially when your child is stuck and unsure what went wrong. But don’t worry—there are simple strategies that can help make fixing bugs easier and even fun!